Hogy miért választottam a WordPress-t? Mivel itt gyakorlatilag nem is kell programozni; ezt a rendszert elég testreszabni és feltölteni tartalommal. A beállítások nagy része programozási ismeretek nélkül is elvégezhető. 🙂
A telepítés előtt győződjünk meg róla, hogy a szerveren rendelkezésre áll-e adatbázis szerver (MySQL vagy MariaDB), Apache vagy nginx webszerver és telepítve van-e a PHP aktuális verziója. Ezekre ugyanis mind szükségünk lesz a saját és ingyenes WordPress oldalunk elindításához. Hogy hogyan győződhetünk meg arról, hogy minden szükséges rendszer telepítve van, és készen áll? Jó megoldás a phpinfo() parancs meghívása a következő módon.
gvamosi@gergo1:/var/www/html$ cat info.php
<?php
phpinfo();
?>
Ezt a file-t ne hagyjuk később “kint’ a szerveren, mert ha valaki véletlenül megtalálja, akkor mindent kideríthet a szerverünk beállításairól! (A webszerver általában a “.php” kiterjesztésű file-okat értelmezi kódként, ezért pl. átnevezhetjük “.akarmi” kiterjesztésűre vagy törölhetjük is.) Nézzünk pár részletet a kimenetéből, ha megnyitjuk böngészőben a http://localhost/info.php cím alatt.
PHP Version 7.0.33-0+deb9u3
Apache Version Apache/2.4.38 (Debian)
MysqlI Support enabled
mysqli.default_port 3306 3306
Client API version mysqlnd 5.0.12-dev - 20150407 - $Id: b5c5906d452ec590732a93b051f3827e02749b83 $
Ezek az adatok úgy vélem magukról beszélnek. 🙂
A MySQL szerverhez unix domain socket-en keresztül és port alapon (3306) tudunk csatlakozni. A portot jól tesszük, ha kizárólag localhost-on engedélyezzük a tűzfalunkban – ez egyébként alapbeállítás -, a socket (mysqld.sock) pedig úgyis csak filerendszerben van – így kizárjuk az adatbázis közvetlen külső elérhetőségét, ezzel is növelve szerverünk biztonságát. 🙂
gvamosi@gergo1:~$ l /var/run/mysqld/
total 8
-rw-r----- 1 mysql mysql 6 Oct 5 01:11 mysqld.pid
srwxrwxrwx 1 mysql mysql 0 Oct 5 01:11 mysqld.sock
-rw------- 1 mysql mysql 6 Oct 5 01:11 mysqld.sock.lock
Ha tárhelyet bérlünk valahol, akkor általában gombnyomásra működik a WordPress telepítése. Én most a hagyományos megoldást mutatnám be röviden terminál használatával. A letöltéshez információkat az alábbi honlapon találunk.
https://hu.wordpress.org/download/
A WordPress telepítése tényleg egyszerű. Legelőször is szükségünk lesz egy új MySQL adatbázisra, felhasználóval és jelszóval – ez tárhelybérlésnél gombnyomásra történik. Egy (MySQL) adatbázis kapcsolathoz négy fontos adatra lesz szükségünk: adatbázis neve, felhasználó neve és jelszava, illetve a hoszt neve. Konzolból az alábbi módon – SQL parancsok használatával – tudunk MySQL adatbázist létrehozni.
gvamosi@gergo1:~$ mysql -u root -p
mysql> CREATE DATABASE dbname CHARACTER SET utf8 COLLATE utf8_general_ci;
mysql> CREATE USER 'user'@'localhost' IDENTIFIED BY 'password';
-- minden jog hozzárendelése az adatbázishoz a felhasználónknak
mysql> GRANT ALL PRIVILEGES ON dbname.* TO 'user'@'localhost';
mysql> FLUSH PRIVILEGES;
Ezután csupán ki kell bontanunk a letöltött állományt a megfelelő helyre, mint “gyökérbe”.
gvamosi@gergo1:/var/www/html/hegypasztor$ wget https://hu.wordpress.org/latest-hu_HU.tar.gz
..
gvamosi@gergo1:/var/www/html/hegypasztor$ tar xzvf latest-hu_HU.tar.gz
..
gvamosi@gergo1:/var/www/html/hegypasztor$ mv wordpress/* .
Eközben a következő – WordPress webes telepítés előtti – képernyő fogad bennünket a http://localhost/hegypasztor/ webcím alatt.

Ezután a wp-config-sample.php állományt át kell másolnunk a wp-config.php állományba, majd kitöltenünk az adatbázis-hozzáférést és a titkos kulcsokat – ahogy a magyar nyelvű dokumentáció írja – pl. egy vi editorral.
gvamosi@gergo1:/var/www/html/hegypasztor$ cp wp-config-sample.php wp-config.php
gvamosi@gergo1:/var/www/html/hegypasztor$ vi wp-config.php
Mihelyst elkészülünk a wp-config.php file kitöltésével, és megnyomtuk a “Rajta!” gombot, az alábbi képernyőt láthatjuk.

Ezután a webes felületen pár mező (honlapnév, webes adminisztrátor felhasználó neve és jelszava) kitöltésével gombnyomásra települ a WordPress honlapunk.

És máris az első bejelentkezésünknél tartunk.

Ezután vethetünk egy pillantást az alap honlapunkra. Ez a kiindulási pontunk a fejlesztéshez! Mivel be vagyunk jelentkezve adminisztrátorként, ezért a képernyő tetején egy menüsort találunk.

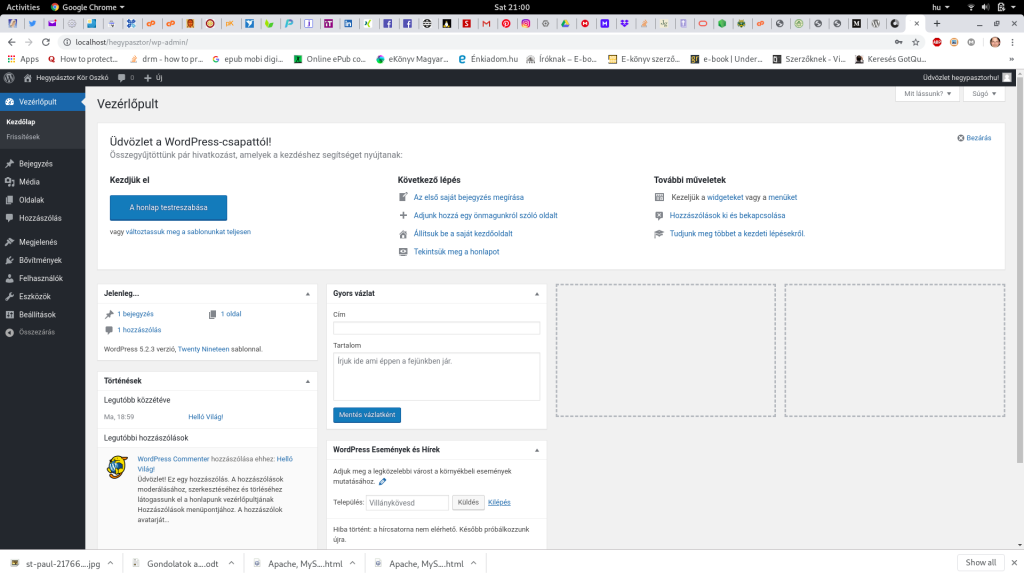
Illetve megnézhetjük az adminisztrátori képernyőt, a vezérlőpulttal. 🙂